第 3 步 - 创建用户界面结构
在本步骤中,您将学习如何使用页面 (Pages) 窗口创建 Kanzi 应用程序的用户界面结构,然后使用资产 (Assets) 窗口将内容添加到应用程序。
在页面 (Pages) 窗口创建用户界面结构
使用页面 (Page) 和主页面 (Page Host) 节点创建应用程序中用户界面的不同部分。这些节点可以包含应用程序的一部分甚至应用程序内的全部应用。
在 Kanzi Studio 中使用页面 (Page) 和主页面 (Page Host) 节点最高效的方法是页面 (Pages) 窗口。使用页面 (Pages) 窗口:
- 使用页面 (Page) 和主页面 (Page Host) 节点创建应用程序结构。
- 点击页面 (Page) 或主页面 (Page Host) 节点,在应用程序的不同部分之间导航。
- 可视化应用程序的页面 (Page) 和主页面 (Page Host) 结构。
您可以在预设件 (Prefabs) 和属性 (Properties) 窗口下方找到页面 (Pages) 窗口。

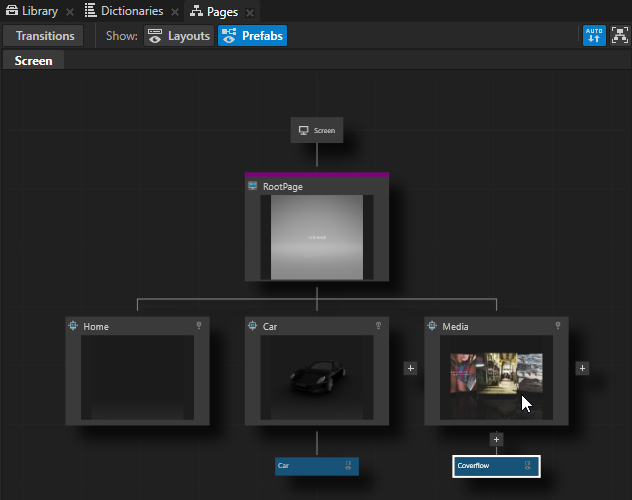
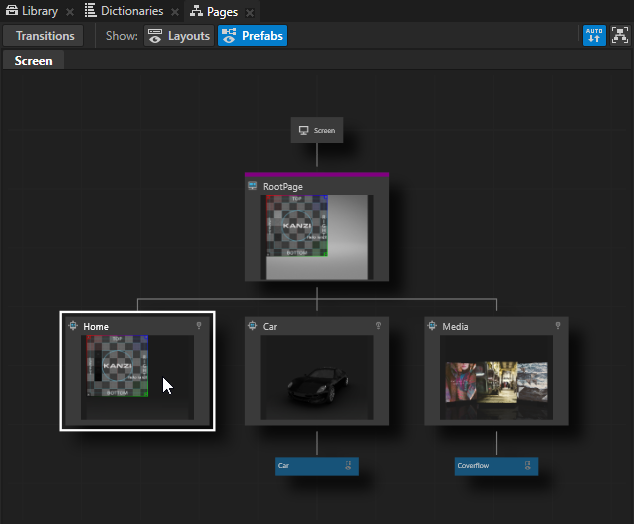
要在页面 (Pages) 窗口创建用户界面结构:
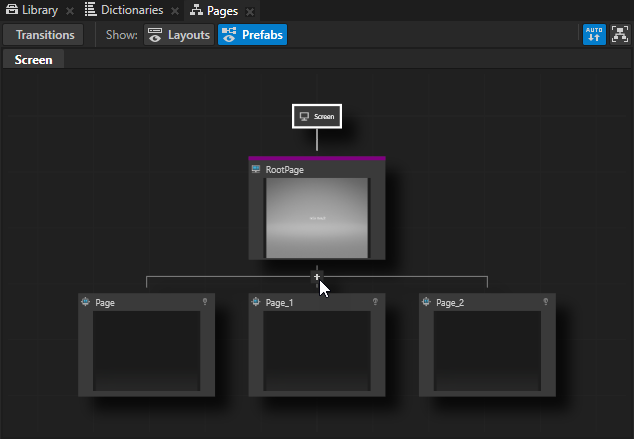
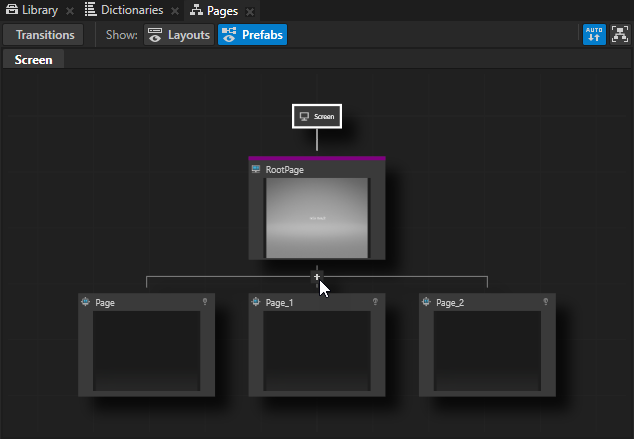
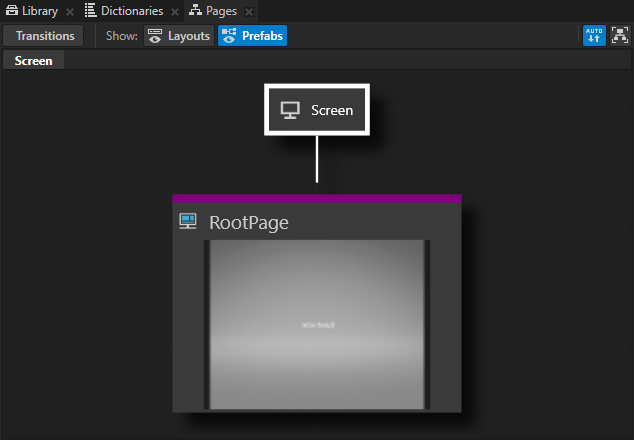
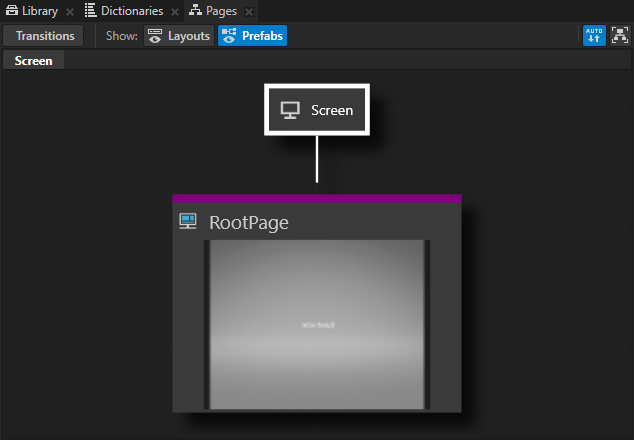
- 在页面 (Pages) 窗口将鼠标指针移到RootPage 上并点击
 三次,在 RootPage 节点下创建三个页面 (Page) 节点。
三次,在 RootPage 节点下创建三个页面 (Page) 节点。
在页面 (Pages) 窗口中点击页面 (Page) 节点时,Kanzi Studio 使用推送 (Push) 迁移到该页面 (Page) 节点。由于您刚创建的页面 (Page) 节点中没有内容,在预览 (Preview) 中点击没有视觉效果。
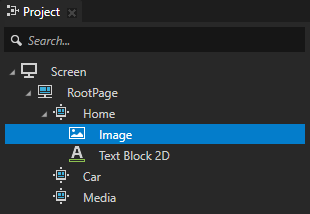
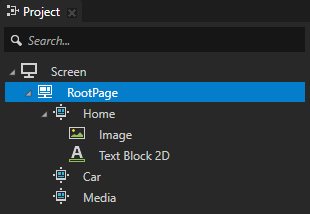
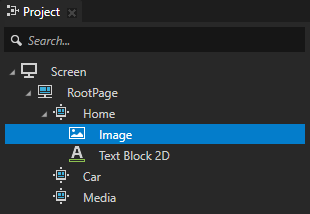
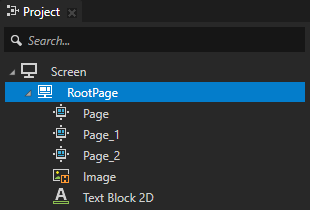
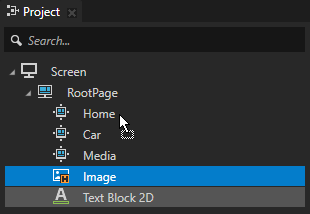
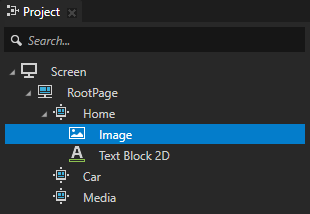
您在页面 (Pages) 窗口创建节点时,也可以在工程 (Project) 中看到同样的节点。
要在 页面 (Pages) 窗口中平移和放大,请使用以下快捷键件:
| 平移 | - 点击鼠标中键并拖动。
- 按下 Space 键,然后点击鼠标左键并拖动。
|
| 缩放 | - 滚动鼠标滚轮。
- 按下 Shift 和 Alt 键,然后点击鼠标左键并拖动。
|
| | |


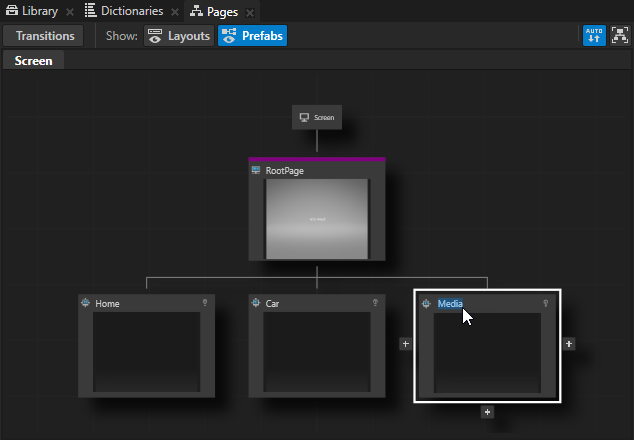
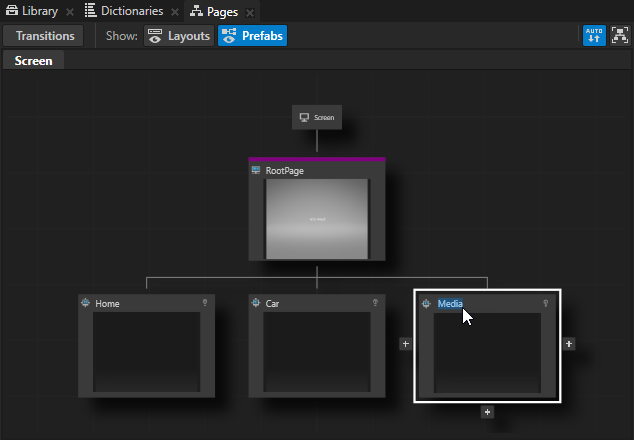
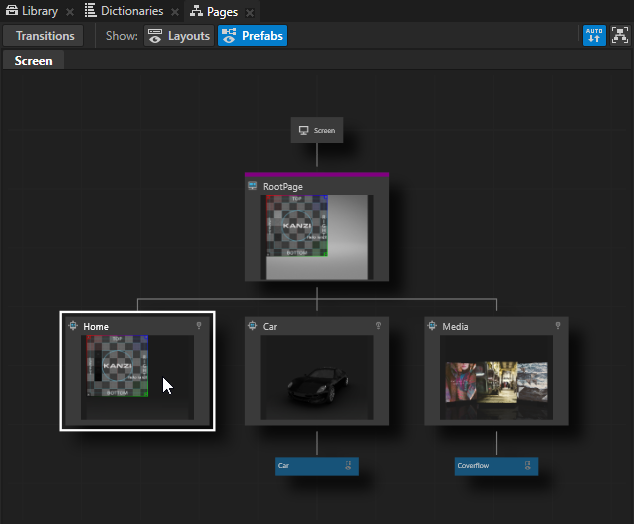
- 在页面 (Pages) 窗口双击在上一步中创建的页面 (Page) 各节点名称并将其重命名。
例如,将节点命名为 Home、Car 和Media。

建议您在页面 (Pages) 窗口双击页面 (Page) 或主页面 (Page Host) 节点时,Kanzi Studio 在单独的预览 (Preview) 窗口选项卡中打开该节点及其树。应用程序结构的复杂性增加时,这可让您仅查看和处理应用程序的特定部分。


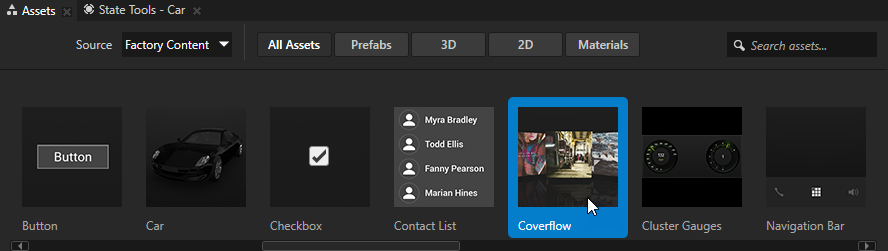
使用资产 (Assets) 窗口中的出厂内容
Kanzi Studio 附带您可以添加到应用程序中的 2D 和 3D 资产。出厂内容非常适合创建原型,无需花时间创建资产来展示您的想法。
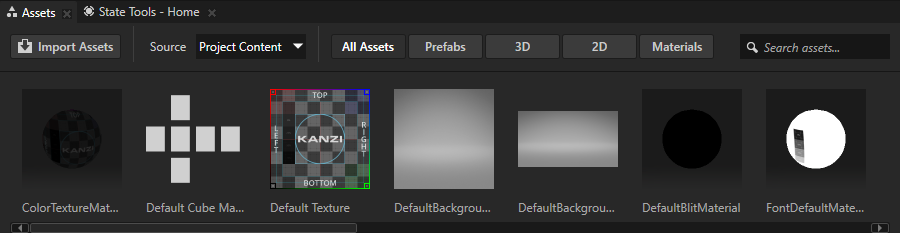
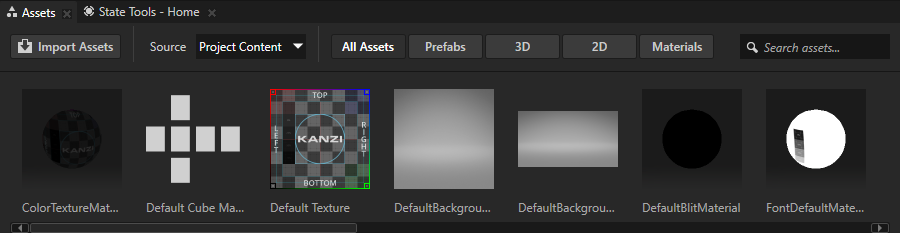
您可以在预览 (Preview) 窗口下方找到资产 (Assets) 窗口。

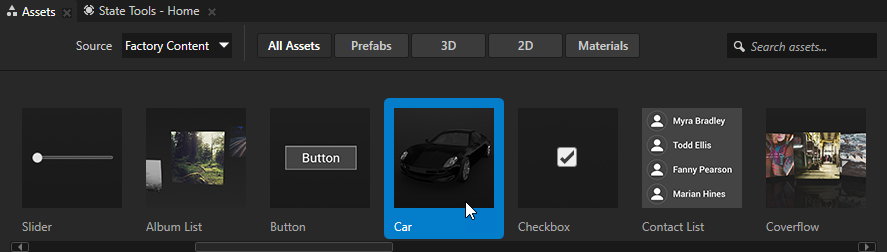
要使用资产 (Assets) 窗口中的出厂内容:
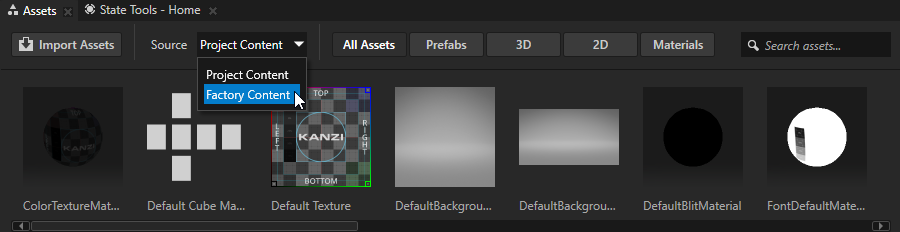
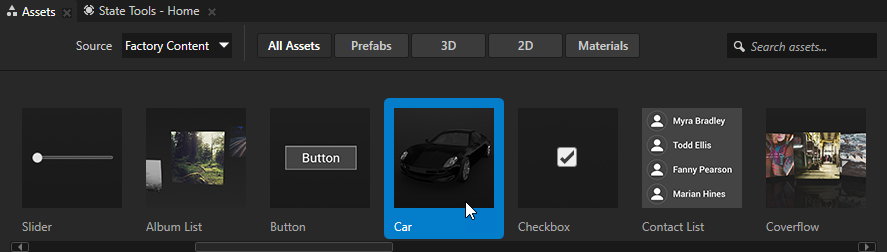
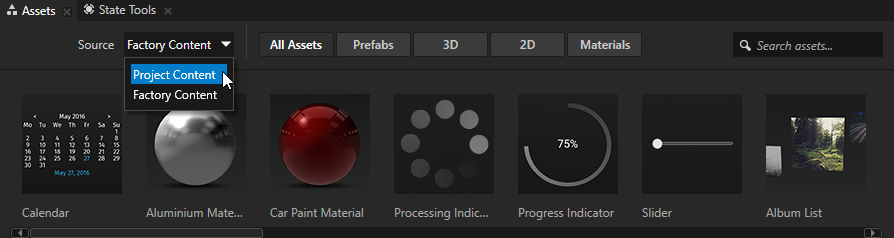
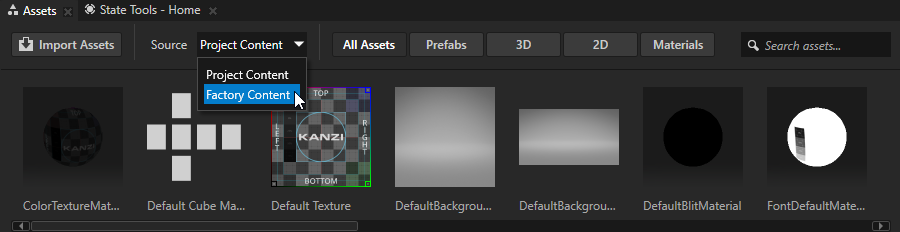
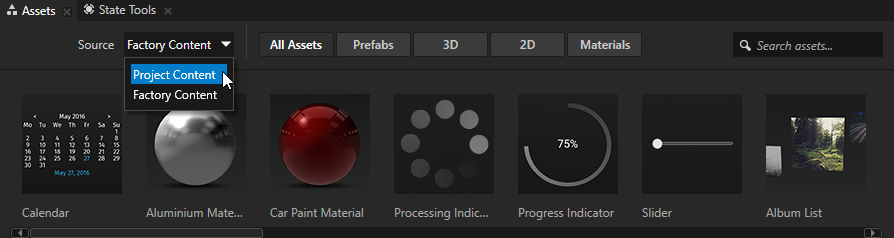
- 在资产 (Assets) 窗口中,将源 (Source) 设为出厂内容 (Factory Content)。

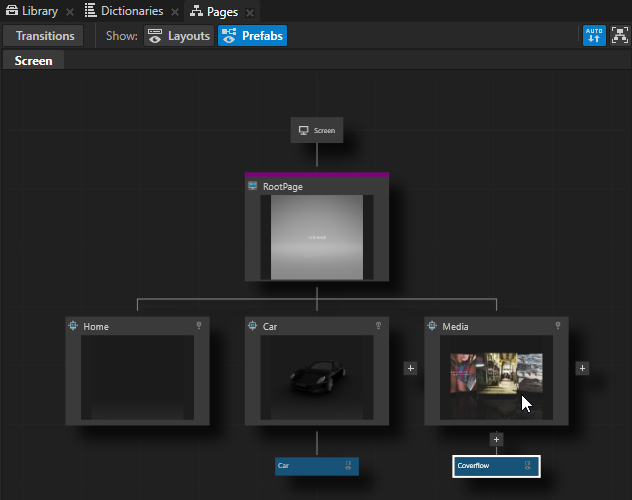
- 从资产 (Assets) 窗口拖动汽车 (Car) 到页面 (Pages) 窗口并将其放在Car 页面 (Page)节点上。
您将内容放在页面 (Pages) 窗口时,Kanzi Studio 会向该节点添加您放置的内容。


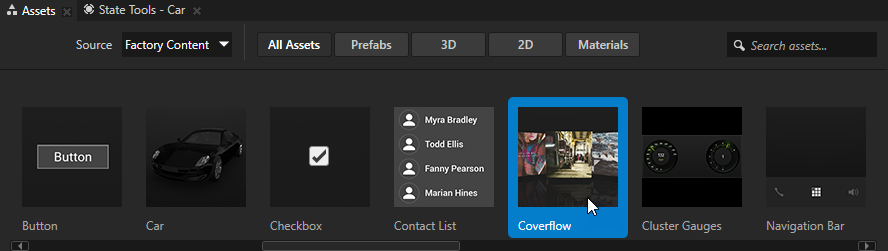
- 重复上一步骤,不过要拖动封面流 (Coverflow) 并将其放在Media 节点上。


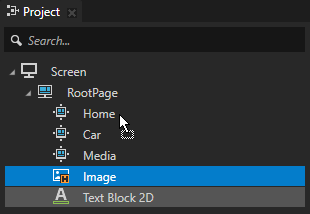
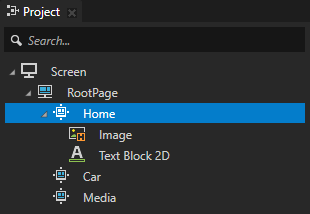
- 在工程 (Project) 窗口按下Shift 键,点击图像 (Image) 和 2D 文本块 (Text Block 2D) 节点将其选中并拖到Home 页面 (Page) 节点。


- 在工程 (Project) 窗口选择图像 (Image) 节点并按下 Ctrl H 键显示图像 (Image) 节点。

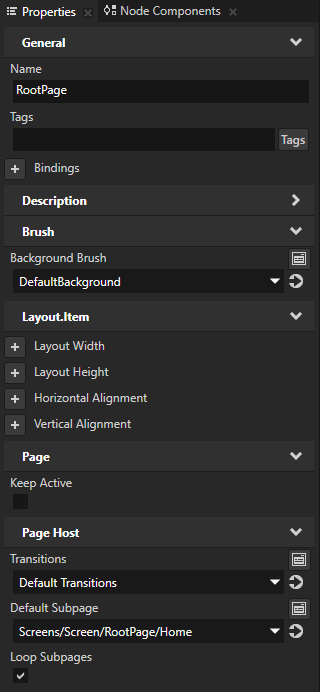
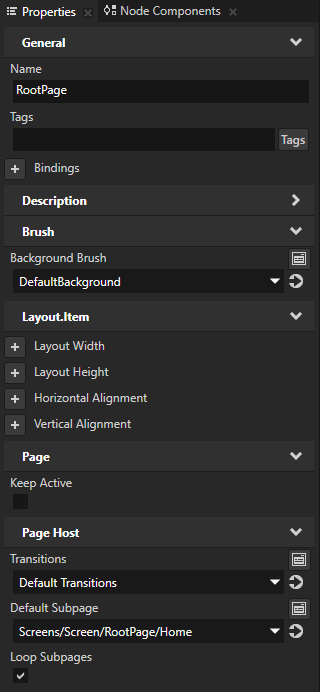
- 在工程 (Project) 窗口选择RootPage 节点,在属性 (Properties) 窗口将默认子页 (Default Subpage) 属性设为Home 节点。
通过设置默认子页 (Default Subpage) 属性,可以告诉 Kanzi 哪个页面 (Page) 或主页面 (Page Host) 节点在主页面 (Page Host) 活动时激活。


在页面 (Pages) 窗口,您点击页面 (Page) 或主页面 (Page Host) 节点时,Kanzi Studio 会迁移到该节点。这可让您试用 Kanzi 应用程序用户界面的结构和流,而无需创建按钮等交互元素。在本教程的下一步骤中,您可以将按钮添加到用户界面。
在资产 (Assets) 窗口导入内容
在本节中,您将学习如何将使用其他工具创建的内容导入到 Kanzi Studio 工程并在 Kanzi 应用程序中使用该内容。
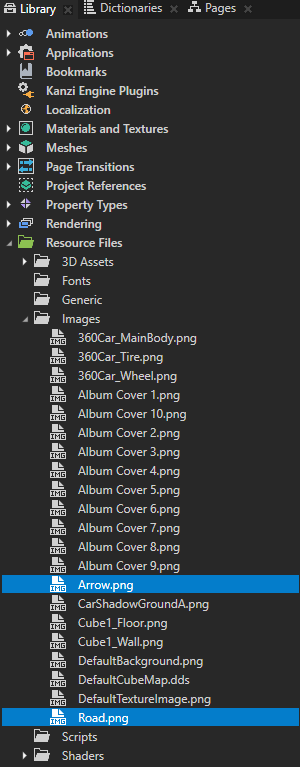
将内容导入到工程时,Kanzi Studio 会将导入的内容复制到工程目录,并根据需要在素材库 (Library) 窗口中从可用于工程的内容创建 Kanzi 资源。例如,您导入 .png 图像时,Kanzi Studio 创建单一纹理 (Single Texture) 资源,以便您在工程中使用该图像。
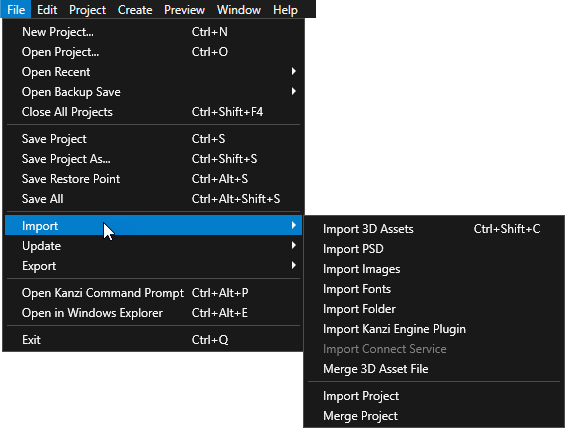
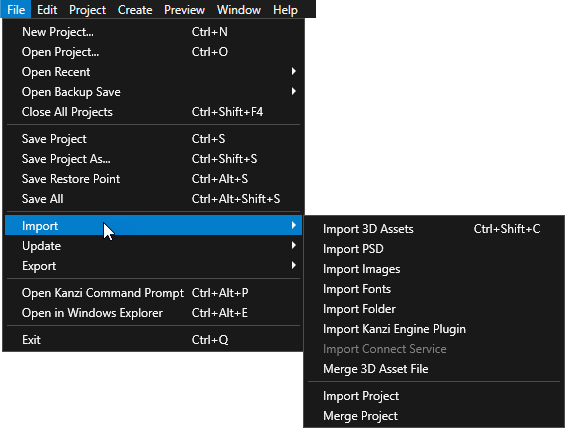
您可以在资产 (Assets) 窗口或在主菜单通过选择 > 并选择要导入的内容的类型,将内容导入工程并查看。

要在资产 (Assets) 窗口导入内容:
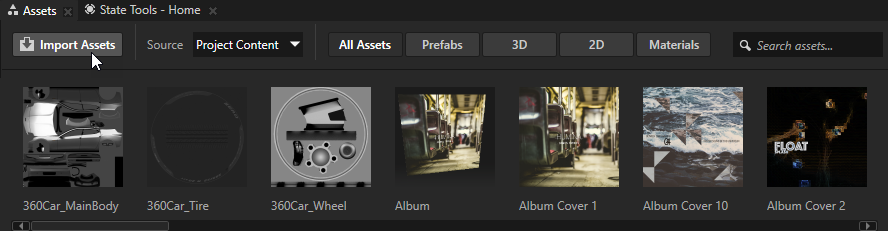
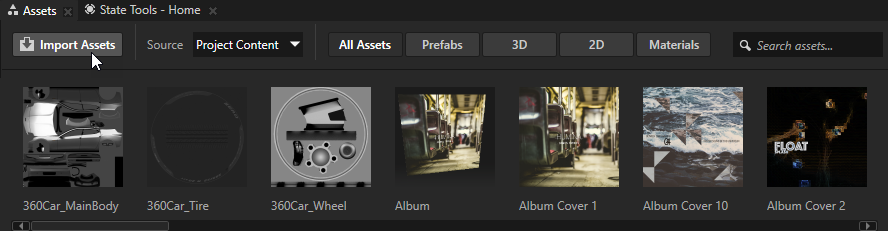
- 在资产 (Assets) 窗口中,将源 (Source) 设为工程内容 (Project Content)。

- 在资产 (Assets) 中点击导入资产 (Import Assets),选择要导入的内容,然后点击打开 (Open)。
例如,转到 <KanziWorkspace>/Tutorials/Getting started/Assets 并导入所有内容。
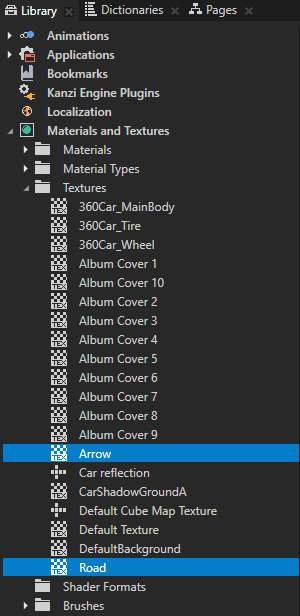
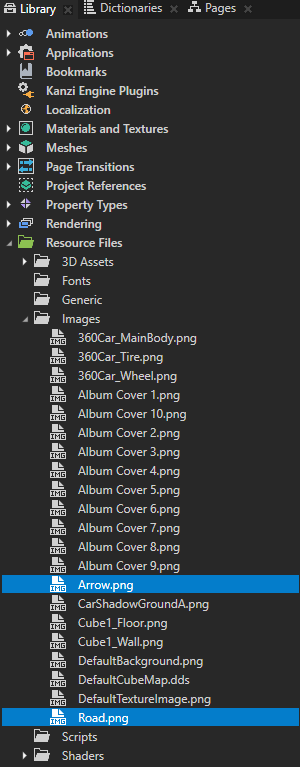
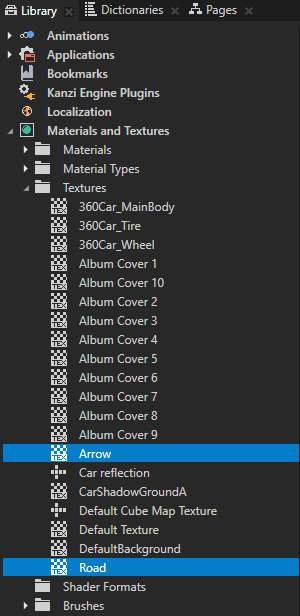
Kanzi Studio 会将导入的内容复制到工程目录,您可以在素材库 (Library) 窗口的资源文件 (Resource Files) 下和素材库 (Library) 窗口从该内容创建 Kanzi 资源,以便在工程中使用导入的内容。



- 在页面 (Pages) 窗口点击Home 页面 (Page) 节点转到该页面 (Page) 节点。

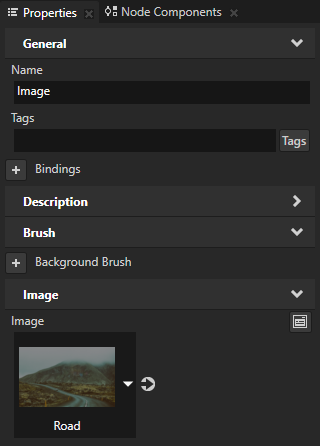
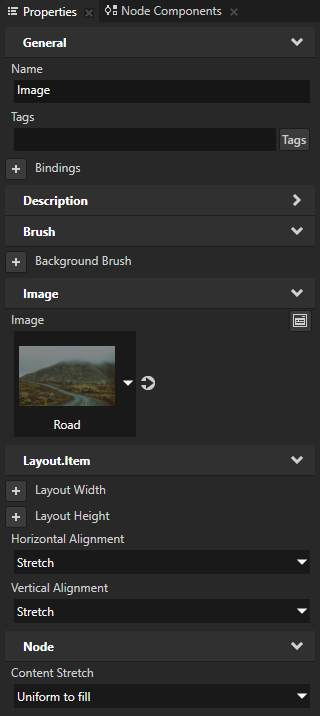
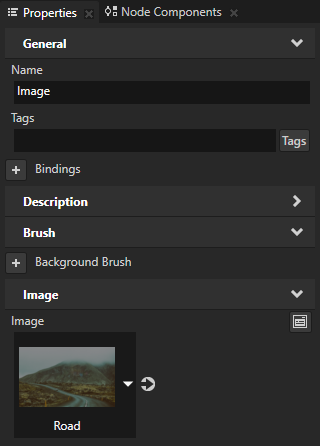
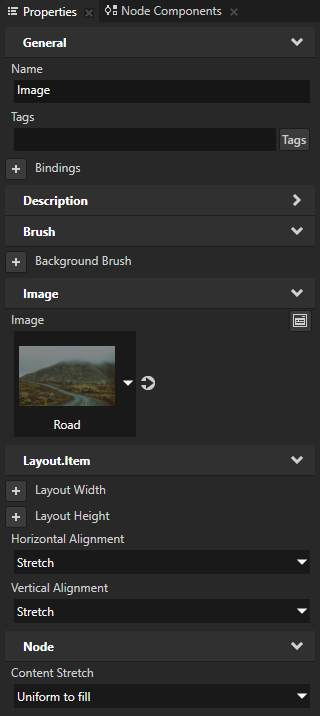
- 在工程 (Project) 窗口选择图像 (Image) 节点,在属性 (Properties) 窗口将图像 (Image) 属性设为Road 纹理。


- 在属性 (Properties) 窗口中添加和设置以下属性:
- 水平对齐 (Horizontal Alignment) 为拉伸 (Stretch)
- 垂直对齐 (Vertical Alignment) 为拉伸 (Stretch)
- 内容拉伸 (Content Stretch) 为要填充 Uniform (Uniform to fill)
使用内容拉伸 (Content Stretch) 属性来设置节点如何在不改变其大小的情况下拉伸其中的内容。

在页面 (Pages) 编辑器中,您点击页面 (Page) 节点时,预览 (Preview) 窗口会显示您点击的页面 (Page) 节点的内容。
< 上一步
下一步 >
另请参阅
要详细了解有关如何使用页面 (Page) 和主页面 (Page Host) 节点构建应用程序的信息,完成教程:使用页面 (Page) 节点创建应用程序流。
要详细了解有关 Kanzi Studio 出厂内容的信息,请参阅出厂内容 (Factory Content) 资产。
要详细了解有关将资产导入 Kanzi Studio 的信息,请参阅导入。

打开导航


 三次,在 RootPage 节点下创建三个页面 (Page) 节点。
三次,在 RootPage 节点下创建三个页面 (Page) 节点。